Conditional Breakpoints
I wrote about JS debugging using Chrome Developer Tools in the past.
Today, while pairing with Oleg, I learned about Conditional Breakpoints.
This type of breakpoints is useful in case you want to pause inside a code block, but only when a defined condition evaluates to true.
Usage
Setting a conditional line-of-code breakpoint is much like the “regular” breakpoint.
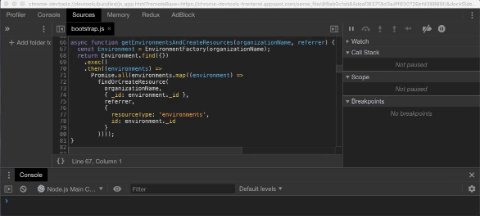
Choose the desired file in the Sources tab, then go the line where the code you’re looking for.
Now comes the small difference:
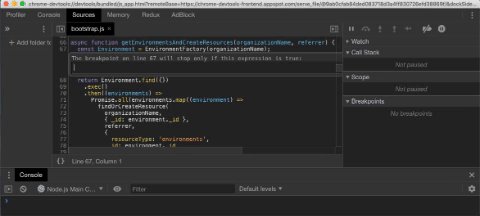
Right-click the line of code number and select Add conditional breakpoint
Enter the condition in the displayed dialog
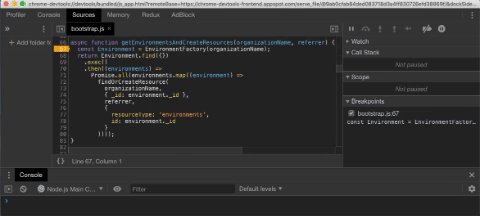
Press
Enterto activate. You’ll notice that a new icon appears, but it is orange instead of blue.
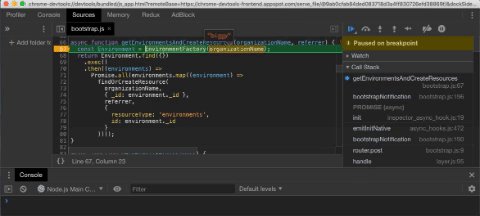
And that’s it, you’re all set for debugging, with an extra tool in your box.