Markdown All The Things
By now I know most of the basic markdown syntax by heart.
Still, in most cases, I wanna take a look at the preview before pushing a GitHub README.md.
Especially if a cool ASCII art is included ;)
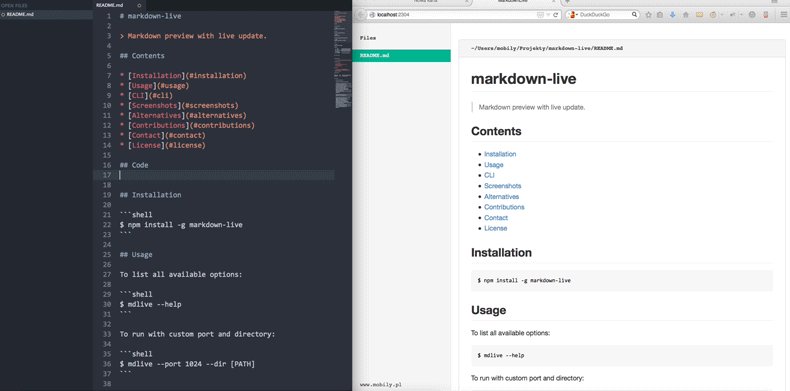
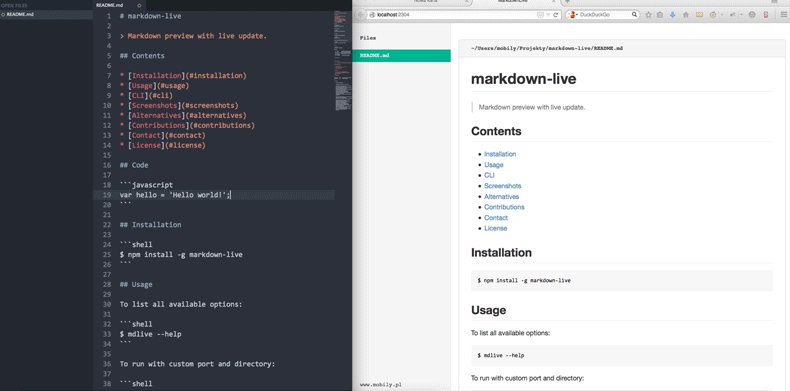
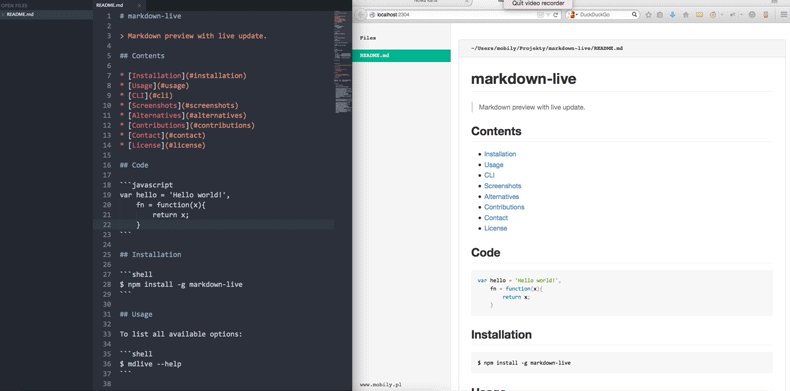
Today I Learned about markdown-live, a useful node package that fires up a new browser tab with the preview of your markdown file.
To make it even more awesome, it watches for changes in the file and updates the preview on save!
Usage
watch markdown files in the current directory
$ mdlivewatch a specific file
$ mdlive -f <file-name>

Installation
$ npm install -g markdown-live
Demo